How To Create A Booklet In Photoshop Cs6
Make wireframes in Photoshop CS6
Apart from pencil and paper, at that place are many digital tools for creating wireframes—the "lo-fi" layout of a web page that helps you lot to decide its basic construction before calculation in visual design. I do good of using Photoshop CS6 as your wireframing tool is that you may use the wireframe as a base for your detailed mockup, rather than having to start from scratch.
Solution
The below paradigm reveals the "napkin sketch" that my fictitious client has provided me, which is ane way of providing a wireframe.

After talking more with my client, I've gathered additional requirements for the home page:
- The client wants a "acquire more" button later the headline and intro text.
- He will have no more 2 quotes in the "what people are saying" area.
- The customer likes the idea of having a background colour or image with a boxed content area that is white.
Time to fire up Photoshop and create a wireframe that takes actual dimensions into business relationship and provides a slightly more polished look.
First by creating a certificate based on the 960 grid system (which you tin larn about in the section called "Setting up a Grid in Photoshop" establish in the costless sample chapters) that is 1,100 pixels wide past 750 pixels high. If you want, use the Pigment Bucket Tool (G) and fill the groundwork with a calorie-free grey color to correspond that there will be a background color or image.
Choose the Rectangle Tool (U) and draw a box to stand for the content area. Since I'm using the 960 grid system, my box is 940-pixels wide. I've made the foreground colour white and so that information technology shows up confronting the grey groundwork.
To make the procedure faster, blazon D to set the foreground to black and the background to white. Nosotros'll draw black boxes to stand for the content areas, then change the opacity to make them appear gray, as shown here:

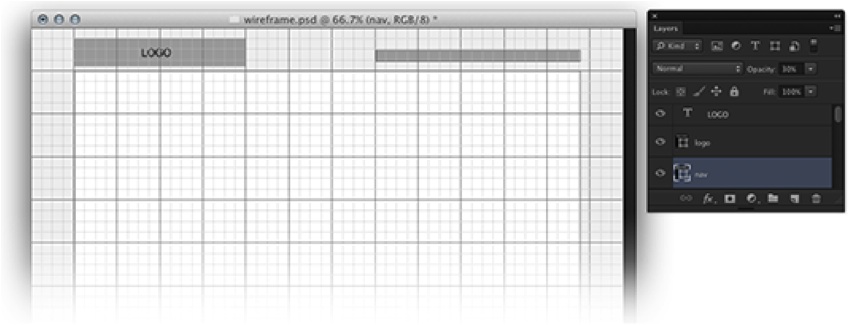
Following the filigree, add a rectangle to represent the logo. Lower the opacity of the rectangle by immediately typing in an opacity value ("30") after you lot draw the rectangle. If y'all wish, add text using the Type Tool (T) to add the text "LOGO" over the box. Add together another rectangle to represent the navigation area, and over again, lower the opacity value to make it gray.
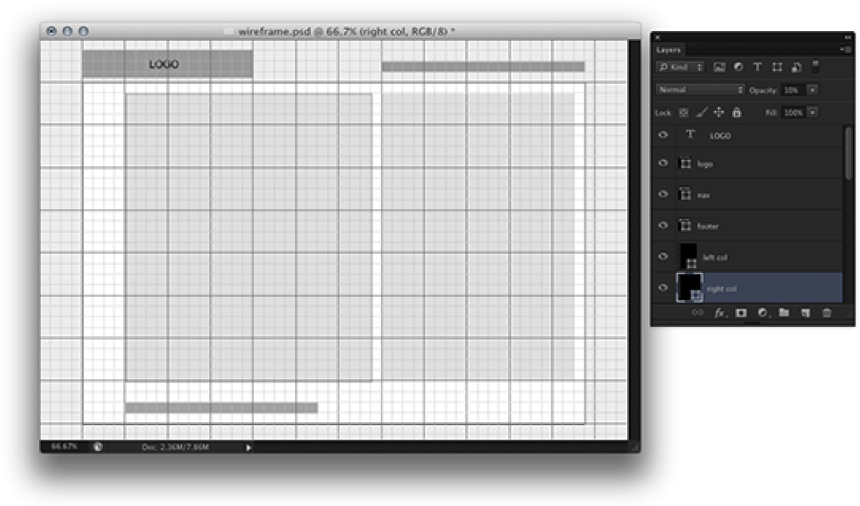
Yous may desire to add rectangles to help betoken the content column areas. The next image shows I've decided on a ii-cavalcade layout with a slightly larger main content column and a smaller column for the home page image. I ready the opacity to 10% for the columns, and as well added another rectangle to stand for the footer at the lesser of the folio.

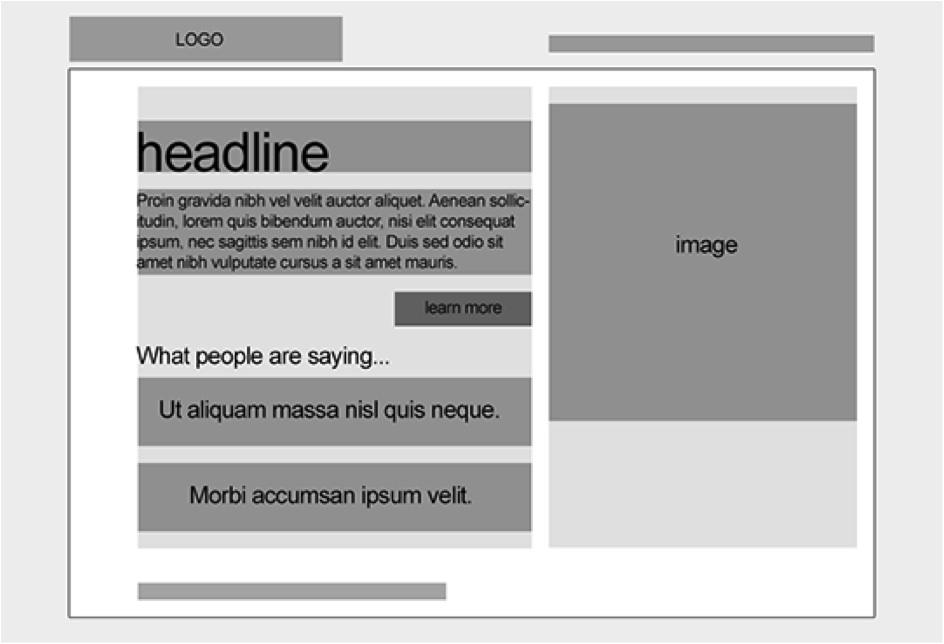
Depict rectangles to represent the content areas within the columns. You may also wish to add dummy text using Photoshop's Blazon > Paste Lorem Ipsum control. My completed wireframe can be seen hither:

Making a rough wireframe like this gives the client a sense of where content goes on the page, simply allows for quick and easy editing if you lot need to motion items effectually.
For more than how-to'south, examples and fourth dimension-saving suggestions, check out the volume in more detail (or download a sample PDF of the book).
At present check out this great pick of free Photoshop brushes at our sister site Creative Bloq

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your kickoff calendar month for only £ane / $one / €i
*Read 5 free articles per calendar month without a subscription

Bring together now for unlimited access
Try starting time month for but £1 / $1 / €1
Related articles
Source: https://www.creativebloq.com/netmag/make-wireframes-photoshop-cs6-7126190
Posted by: robertrathany.blogspot.com

0 Response to "How To Create A Booklet In Photoshop Cs6"
Post a Comment